How to add image sliders to your webstore

We are going to go over adding image sliders to your e-commerce website, it's very simple and requires just a few steps to complete.
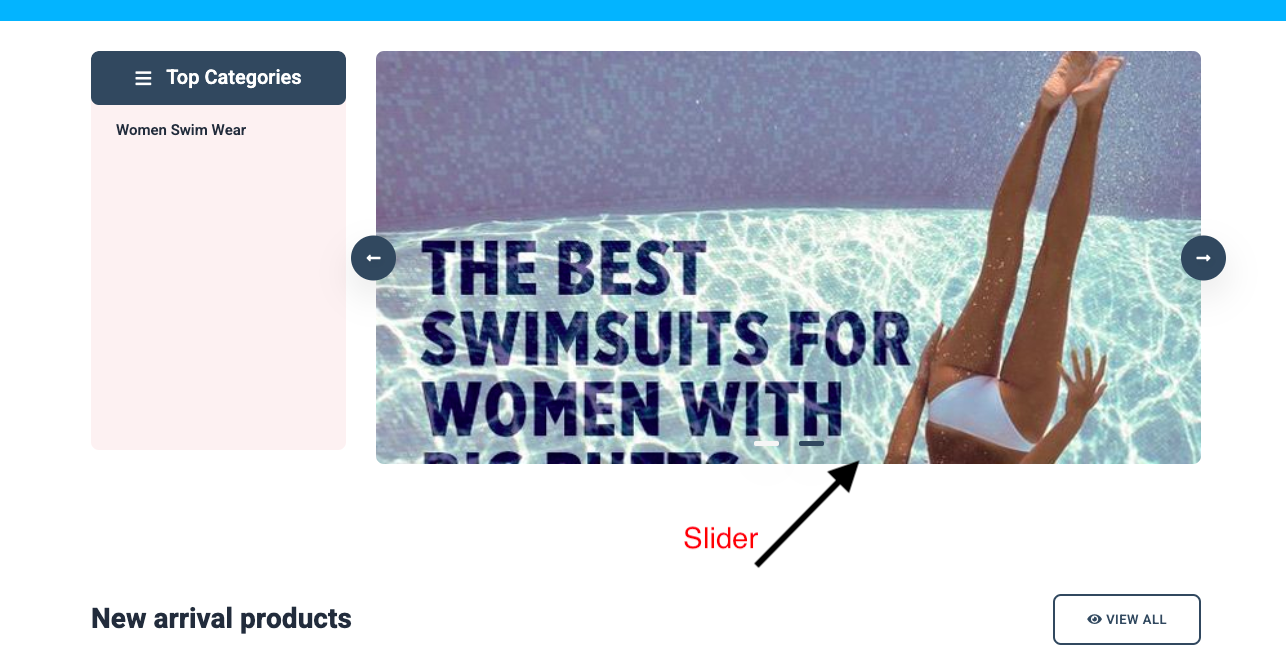
Just an example of a slider and how it looks after adding.

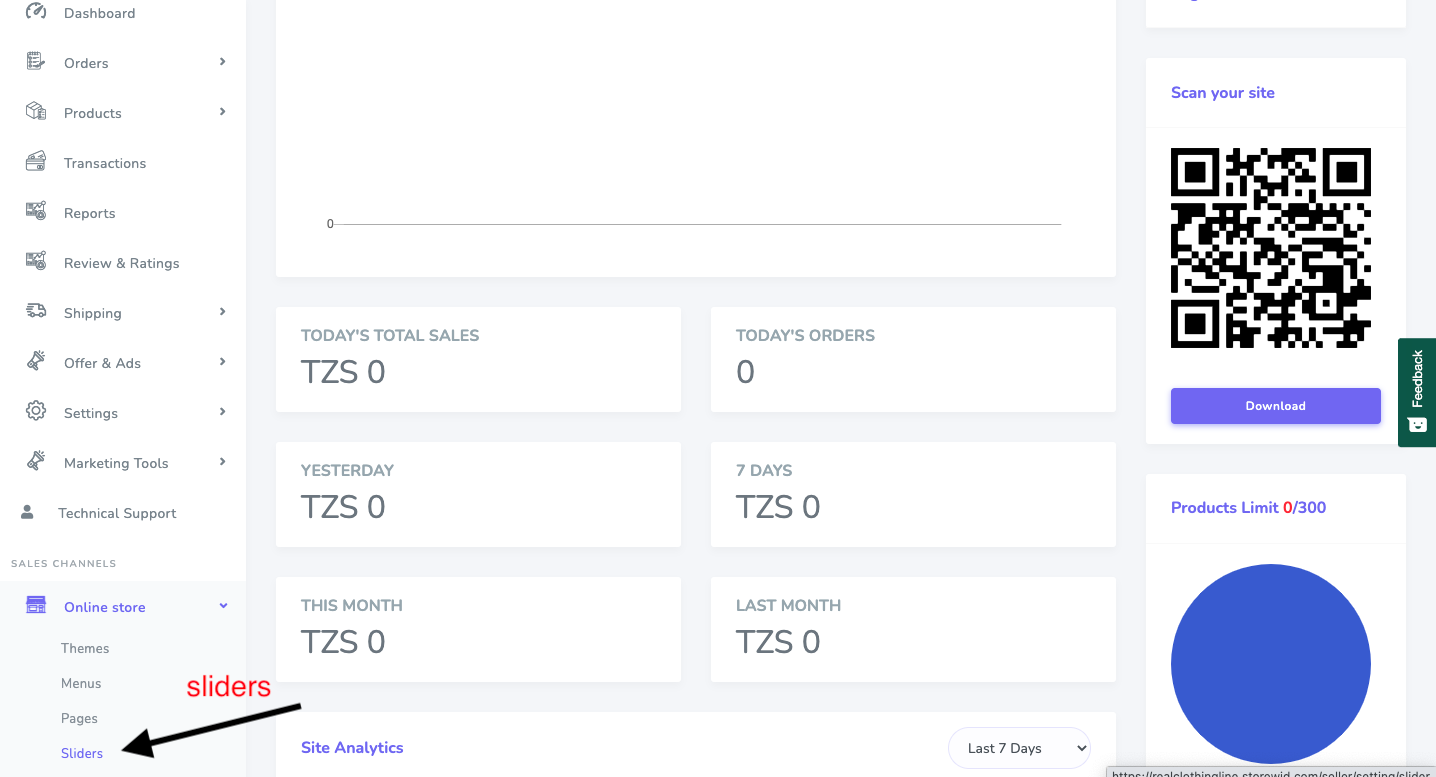
On your dashboard go-to online store >> Sliders as seen below
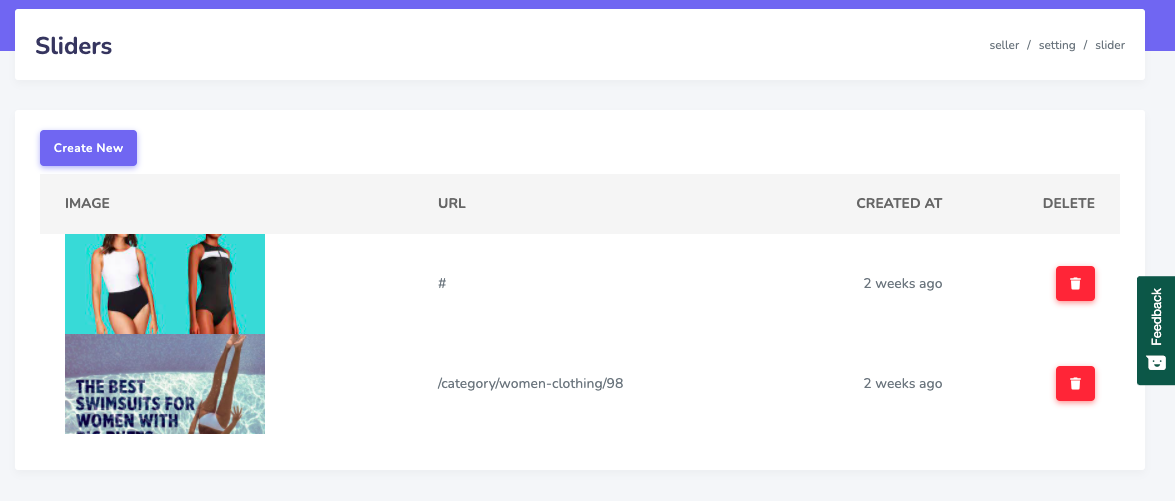
 Once you click on sliders as seen above you we see the screen below which will contain the list of available slider images. Since it's the first time you are adding a slider click on create new button.
Once you click on sliders as seen above you we see the screen below which will contain the list of available slider images. Since it's the first time you are adding a slider click on create new button.

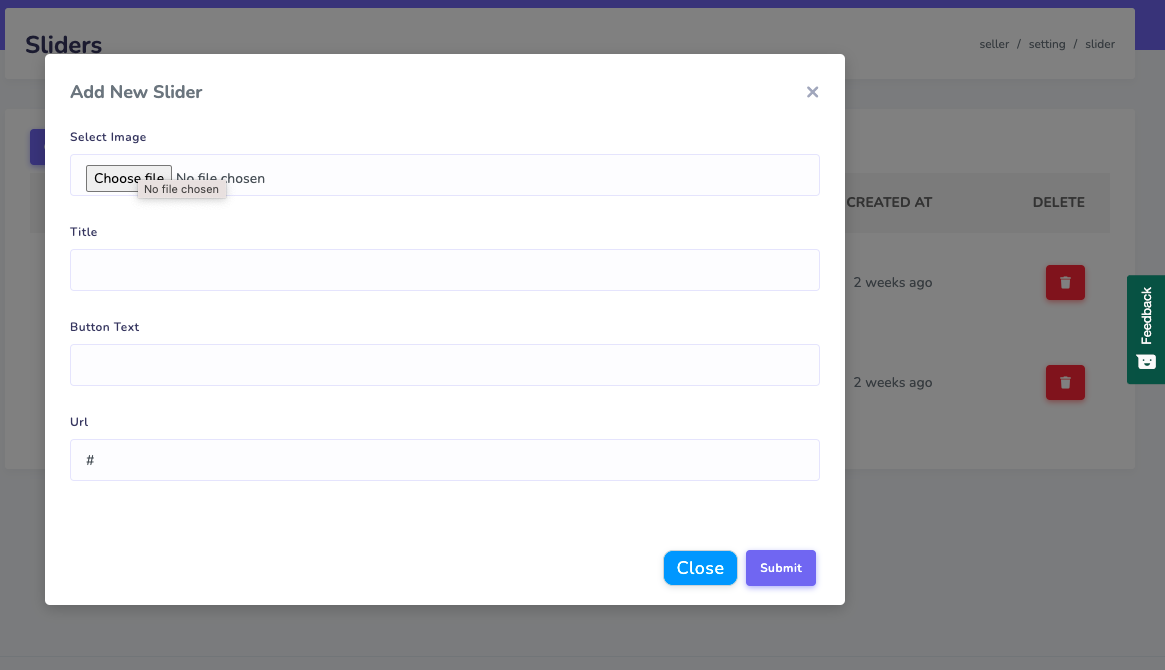
 When adding a slider you will need to add an image make sure it's at a reasonable size and in landscape not portrait recommended image size ( width 600px and above height 400px and above)
When adding a slider you will need to add an image make sure it's at a reasonable size and in landscape not portrait recommended image size ( width 600px and above height 400px and above)
Title, Button Text, and Url are options but they are available in case you need a call to action to a page.
Example learn more or buy now etc.
Congrats you have created your first slider.
